Oft wirken einfarbige Hintergründe bei Internetseiten trist und langweilig. Gerade bei großen Bildschirmen und schmalen Content Bereichen, erhält man links und rechts große “Farbflächen”. Einige WordPress Themes bieten mittlerweile die Möglichkeit ein Hintergrundbild einzurichten. Hiermit wird ein deutlich größerer Gestaltungsspielraum eröffnet.
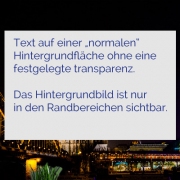
Was viele Anwender jedoch “stört”, ist die Tatsache, dass die Hintergrundbilder (background-image) durch den Inhalt (content, post, usw.) verdeckt werden.
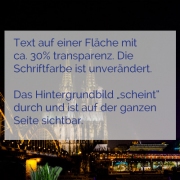
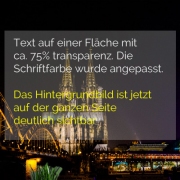
Mit den aktuellen Möglichkeiten im CSS kann man hier mittlerweile Abhilfe schaffen. Textflächen oder besser gesagt deren Hintergrundfarbe (background-color) lassen sich von “blickdicht” über “teiltransparent” bis vollkommen “unsichtbar” darstellen. Da sich nicht jede Schriftfarbe für jeden Hintergrund eignet, muss man hier ggf. Anpassungen vornehmen.
Sollte das ausgewählte Theme diese Möglichkeiten nicht bieten, können alle Änderungen in der style.css oder der entsprechenden PHP Dateien durchgeführt werden. In der style.css könnten die Angaben dann zum Beispiel wie folgt aussehen:
.post { background-color: rgba(255, 255, 255, 0.75);}
Was heißt das übersetzt?
- .post – gibt die Bereiche an, die transparent dargestellt werden sollen. Sie können auch andere Bezeichnungen haben.
- background-color – steht dafür, dass die Hintergrundfarbe geändert werden soll.
- rgb – gibt den ausgewählten “Farbbereich” an. Alle neueren Browser beherrschen die RGB Farbangaben.
- 255,255,255, – entspricht zum Beispiel der Farbe weiß. Schwarz würde als 0,0,0, angegeben werden.
- 0.75 – gibt den Wert der Transparenz an. Wichtig: Hier muss ein “Punkt” und kein”Komma” zur Trennung verwendet werden.
Wichtig! Sollten Sie Änderungen an Ihrer CSS oder oder anderen Dateien vornehmen, stellen Sie sicher, dass Sie alle Änderungen in einem Child Theme anlegen. Ohne dies, gehen bei einem Update Ihres Theme, alle Änderungen und Anpassungen verloren.
Sie haben noch Fragen dazu? Wir stehen Ihnen gerne beratend oder ausführend zur Seite. Als Beispiel können Sie sich die nachfolgenden Seiten ansehen: www.et-bruesselbach.de. Hier wurde ein Hintergrundbild und der transparente Content Bereiche eingesetzt.



Hi, ich dachte schon, ich sei mit deinem Beitrag fündig geworden – aber ich habe genau das umgekehrte Problem: Ich möchte, dass das Hintergrundbild nicht so stark dominiert und es deshalb etwas “ausbleichen”, also die Opaziät verringern. Wo kann ich das einstellen?
Danke für deine Hilfe